技术开发人员在写技术文档或者业务文档时,基本都需要配图以说明逻辑或流程。很多技术文档对内容的排版和设计并不好,长篇大论的文字也很难有让人读下去的欲望。图片作为一种能够承载大量信息的媒介,要做到足够美观和清晰也并不简单。
本人在一开始画图的时候并不太顺利。一张图可能需要耗时很长才能达到自己满意的程度,中间也换过好几个画图的工具。经过这几年的画图,也逐渐形成自己的作图习惯或者准则。
简单总结下自己形成的准则:
图片必须简约美观,配色舒服
图片要清晰地传达想要表现的内容,呈现作者的想要表达的意图
形成自己的规范,比如标题字号,内容字号,字体颜色,配色,对齐等。有助于提升画图的效率
控制好画图的时长,写好内容也许更重要
使用过的画图工具
Gliffy Diagrams

我刚开始就是使用 Gliffy Diagrams 工具制作插图的,它可以用来画流程图,UML图,时序图,基本的结构图。非常容易上手,而且是 Chrome 浏览器的一个扩展,非常的轻便。Gliffy Diagrams 对设计样式有一定的局限性。如果对设计要求没那么严谨,其实我还挺推荐的。
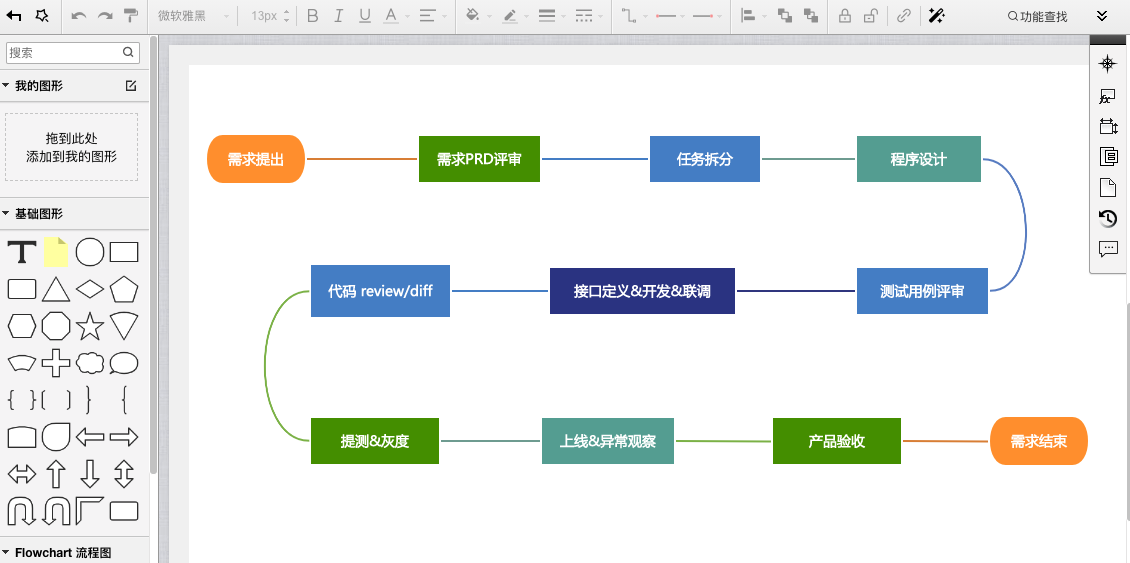
ProcessOn

ProcessOn 是一个在线作图工具的聚合平台,它可以在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等等,无需担心下载和更新的问题。不管Mac还是Windows,一个浏览器就可以随时随地的发挥创意,规划工作。还可以团队实时协作,有很多模板提供使用。但是免费保存文件数有限制,超出之后要收费了。高质量的模板一般需要付费。很多小伙伴用 ProcessOn,功能强大,UI 界面也挺赞的。
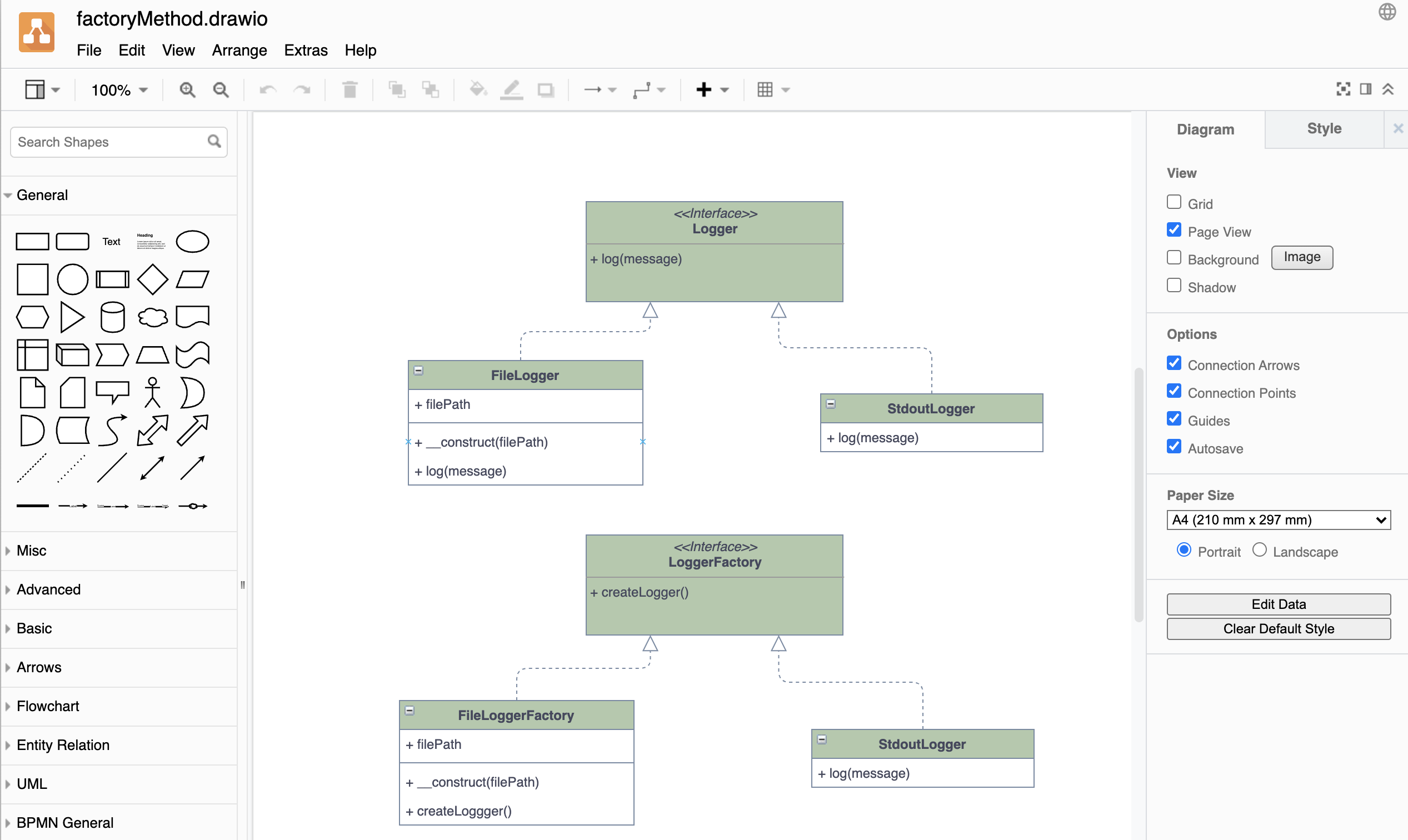
Draw.io

Draw.io 是一款可以用来编辑工作流,BPM,UML,ER图,网络拓扑图等的开源软件。能导出各类图片(png、jpg、svg) 和 PDF,同时也能导出 HTML 格式和 VSDX 格式(Microsoft Visio 图形格式)。有 Window 版、Linux 版本、Mac 版 而且有在线版本 非常的方便。我在画 UML 图的时候一定会选择 Draw.io,包含 UML 所有的元素组件,特别的方便。例如上图的工厂方法设计模式的UML就是使用 Draw.io 画的。
Sketch

最后要介绍的终极版画图工具就是 Sketch 了。 其实 Sketch 是更偏向于 UI 设计工具。设计的朋友对于 Sketch 是估计爱得不行了。解放了设计双手,大大提高工作效率和协作效率。比如:自动标注,切图,自动填充,组件,生成代码等等等,好像扯远了。
Sketch 提供非常多的插件,相比于更专业的 Photoshop 也没有那么复杂,使用它的一些最基本功能就完成高度定制的插图。Sketch 是比较专业并且自由的工具,也是我目前做图用得最多的工具(除了画UML图)。当然,比起前面讲到的工具是比较难上手的,但比起 Phoneshop 就容易多了。
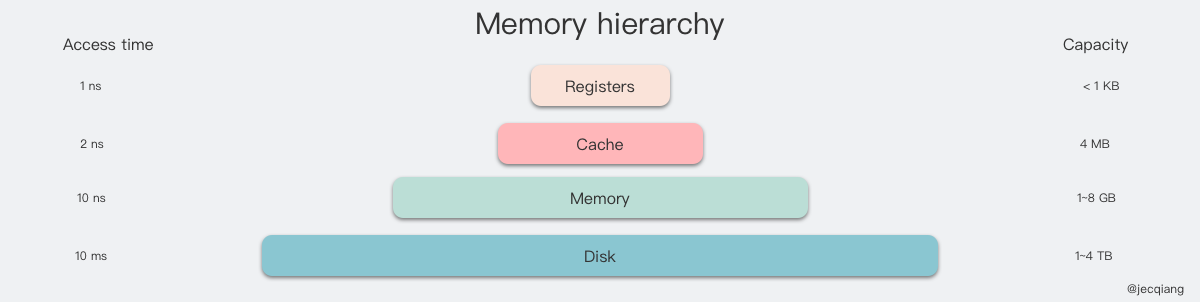
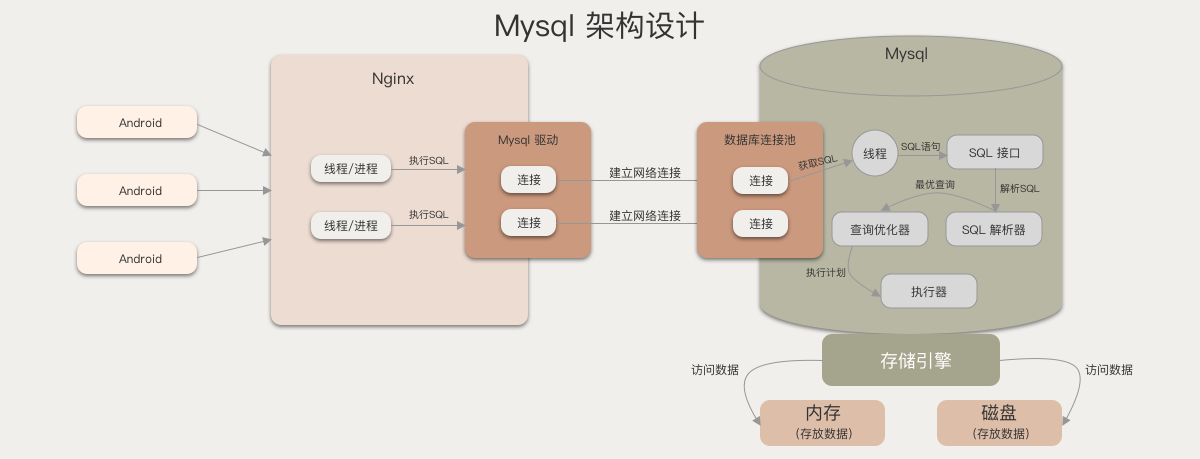
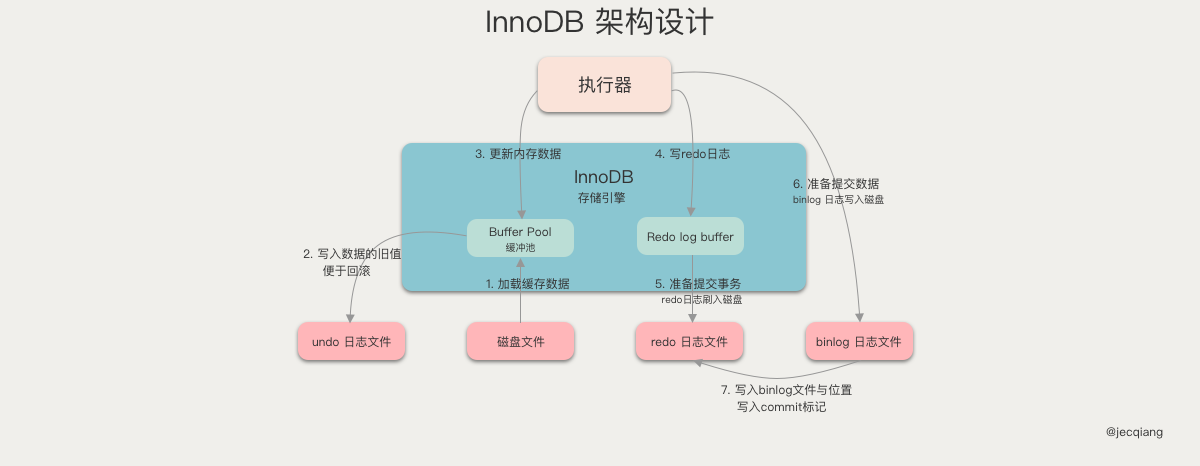
最后放几张用 Sketch 做的图:


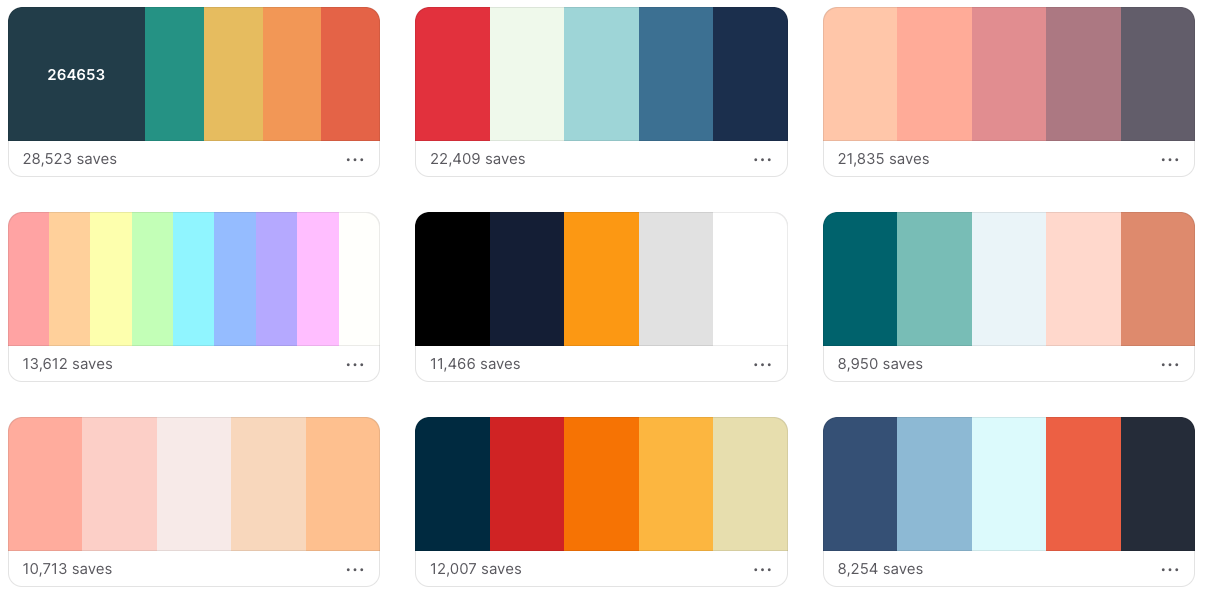
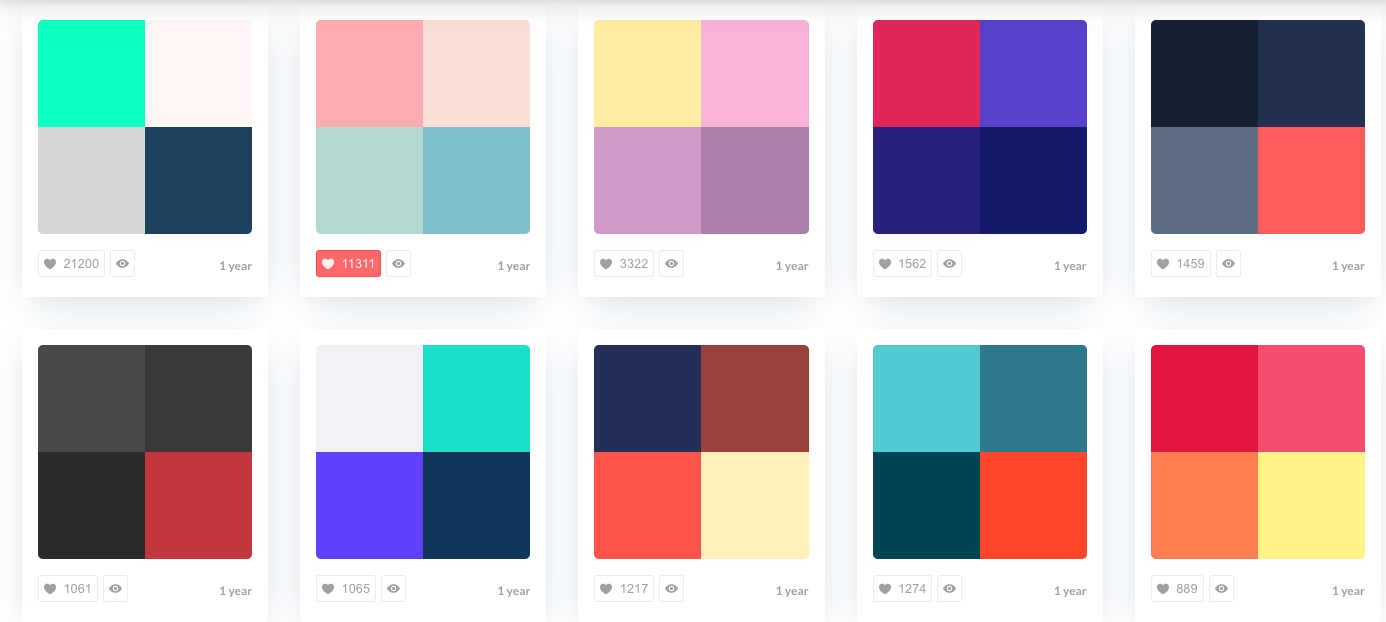
配色
好的配色让人赏心悦目,推荐两个配色方案的网站,我基本都是在这两个网站里面挑配色了。


总结:
Gliffy Diagrams:
非常容易上手
Chrome 浏览器的插件,轻便
对设计样式有一定的局限性
ProcessOn
操作简单,在线模板
在线,可分享,云端保存
图保存数量有上限,达到上限后收费
Draw.io
开源免费软件
支持 Window、Linux、Mac 和 web
完整、专业、可控性较强,更适合画 UML 图
Sketch
专业、自由、可高度定制
上手有些许难度,可画原型图、UI图
设计感强,效率高
支持 Mac 系统
对每一种工具都保持开放的心态,而不要被它们限制